

47
ISSNe 2445-365X | Depósito Legal AB 199-2016
AÑO III - Nº 11 - SEPTIEMBRE 2018
entre los mismos. Así pues, cuando
pulsamos el segundo botón, el juego
nos redirige a
Kahoot!
2
, un juego, en
este caso secundario, desde el que los
alumnos podrán competir entre ellos
utilizando sus smartphones. La diná-
mica del mismo se basa en una serie
de preguntas donde deberán escoger
la respuesta correcta antes de que se
acabe el tiempo. Cuanto antes res-
pondan y menos fallos tengan, más
puntuación obtendrán. Obviamente,
deberemos crear en la página tanto
las preguntas como las respuestas
con anterioridad, pudiendo ellos res-
ponder a su vez desde sus móviles u
ordenadores (en caso de encontrar-
nos en una clase que disponga de los
mismos).
Finalmente nos encontramos con
el botón que nos lleva a los extras, es
decir, a información relevante sobre
lo que los alumnos hayan visto en el
juego (Fig.3). En nuestro caso parti-
cular, lo que aquí hemos incluido han
sido enlaces a vídeos alojados en pla-
taformas como
Youtube
. En caso de
no disponer de Internet en el centro,
bastaría con descargar los vídeos e
integrarlos directamente en el archivo
de
PowerPoint
.
Ahora bien, ¿Cómo se crea un bo-
tón? ¿Cómo se consigue que al pulsar
determinado botón podamos ir a una
diapositiva determinada saltándonos
así el orden secuencial clásico? Esta
cuestión, así como el funcionamien-
to en general del juego, se basa en
el empleo de los hipervínculos y las
animaciones. Los hipervínculos son
enlaces que nos permiten vincular ob-
jetos del documento con diapositivas
concretas. Si por ejemplo creamos un
botón,
Insertar>Formas
y añadimos a
la diapositiva lo que queramos, ya sea
un círculo, un cuadrado o el diseño
que nos apetezca, ya tendremos la
mitad del trabajo hecho. Basta luego
con seleccionar dicho objeto y seguir
los siguientes pasos:
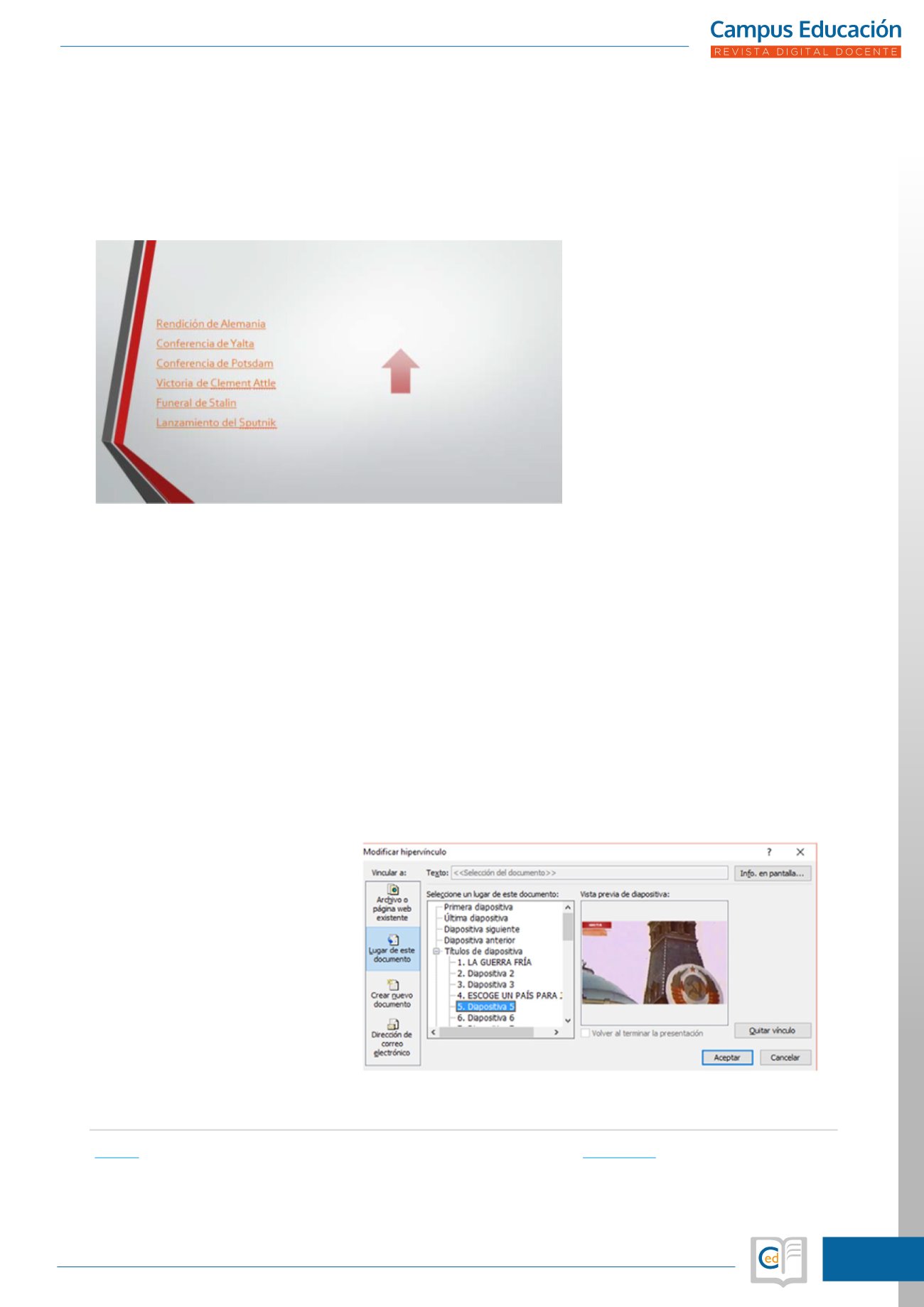
Insertar>Hiper-
vínculo>Lugar
de este documento y
seleccionar la diapositiva a la que que-
remos que nos redirija el programa
cuando pulsemos el botón (Fig.4).
Veamos esto de manera ejemplifi-
cada. Tenemos el menú de inicio (dia-
positiva 1) con 3 botones. Cada botón
nos lleva a una diapositiva determina-
da. El botón “JUGAR” está vinculado
a la diapositiva 4, es decir, al menú de
selección de países
3
. El botón “COM-
PETITIVO” está vinculado a la diapo-
sitiva 2, donde nos encontramos con
una imagen que tiene incorporado
otro hipervínculo que, en este caso
nos dirige a una página web (opción
Archivo o página web existente
). Fi-
nalmente, el último botón, “EXTRAS”,
nos llevaría a la diapositiva número 3.
En esta tendríamos además otro bo-
tón, una flecha, la cual nos permitiría
volver al menú inicio (diapositiva 1) y
poder volver a empezar el juego.
En el caso de las animaciones y, al
igual que también ocurre con las tran-
siciones, constituyen el punto estético
de la presentación.
Desde la pestaña Animaciones y,
una vez hayamos seleccionado pre-
viamente el objeto de la diapositiva
que queremos animar, podemos ha-
cer que aparezca, desaparezca o darle
énfasis mediante algún tipo de efecto
(
Animaciones>Agregar animación
).
Si en una misma diapositiva son
varios los objetos a animar, debemos
entonces recurrir al
Panel de Anima-
Fig. 3. Extras
Fig. 4. Insertar hipervínculos
2
Kahoot.it
se correspondería al dominio desde el que los alumnos accederían al juego, mientras que
getkahoot.com
sería desde donde el docente crearía
las partidas e invitaría a los alumnos a entrar en ellas.
3
Cada una de las tres opciones de selección nos podría llevar al lugar del proyecto donde empezase la parte de ese país. Sin embargo, también habría
posibilidad de vincular cada país a un archivo distinto. De este modo, trabajaríamos con un PowerPoint bastante más pequeño tanto en extensión, como
en peso. Cada bandera o escudo ejecutaría un archivo .ppt específico donde se alojasen las diapositivas de la elección correspondiente.









